Navigationl menu is an integral part of any website or blog layout. Drop down menus are neat looking and allows you to show more links in less space. “Pure CSS Menu Maker” is free software to create cool looking customized drop down menus. You can create horizontal or vertical menus with custom color, font and style.
Make pure CSS drop down menu
1. Download Pure CSS Menu Maker program & install it.
2. Launch the program & goto File > New Project.
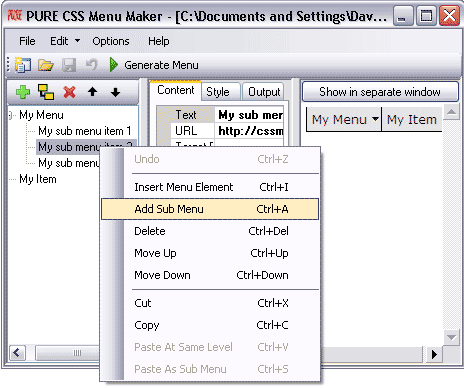
3. Right click on “My Menu”, “My Item” to add or delete sub menu.

4. Select menu on left & edit text, URL under content tab.
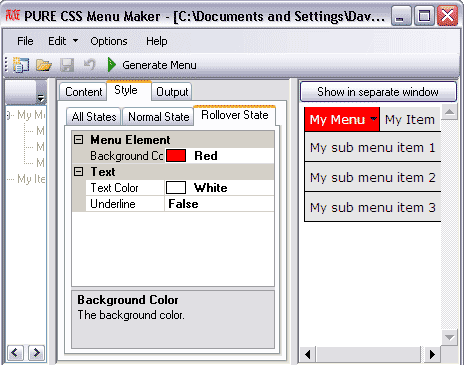
5. Click Style tab to configure: padding, font type, size & caps.
6. Under Style tab use “normal state” & “rollover state” for more styling.
7. Finally, goto Options > Generate menu to get final code & preview menu.

Pure CSS Menu is all free program for quick and easy creation of CSS drop down menus. Final menus are supported by all modern browsers like Internet Explorer, Firefox, Opera, Google Chrome.
