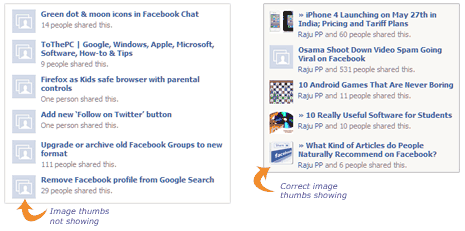
Is Facebook Recommendations article widget box showing default image and not the actual article image on your blog or website? Ideally, you can quickly generate code for Recommendation widget from this webpage and paste it in your website template to show recommended articles. By default, actual photo image related to article listing will not display. You need to add meta tag information [facebook Open Graph Protocol] to load correct image for each article title in Recommendation widget box. This can be easily done using few lines of code.
Code to add Facebook meta tags for photo thumbs
While discussing this issue on Twitter, Rajupp was also looking for solution to this problem. Fortunately, coding skills of Sandep Dedhia came to rescue. You need to add following code between <head> and </head> of your WordPress blog file.

<?php $image = “”; preg_match_all( ‘|<img.*?src=[‘”](.*?)[‘”].*?>|i’, $post->post_content, $matches); if ( isset( $matches ) ) $image = $matches[1][0];?>
<?php if ((strlen(trim($image))!=0) && is_single()){ ?><meta property=”og:image” content=”<?php echo $image; ?>”/><?php } ?>
<?php if (is_single()) { ?>
<meta property=”og:type” content=”article”/>
<meta property=”og:url” content=”<?php echo get_permalink();?>”/>
<meta property=”og:title” content=”<?php wp_title(“”,true); ?>”/><?php } ?>
Alternatively, you can grab the code from here – http://pastie.org/2021082
WordPress plugin ‘Facebook Open Graph Meta’
If you do not like to mess around with manual code addition or facing problem implementing the same – you can do it in few simple clicks using ‘Facebook Open Graph Meta’ wordpress plugin.
1. Open and login into your WordPress dashboard. Goto plugins and click Add new. In search box type ‘Facebook Open Graph Meta’ and hit the Enter key.
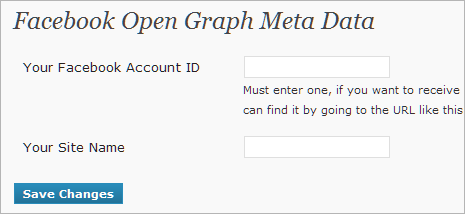
2. Click Install button for installing this plugin for your WordPress blog. After activation, goto Settings > Facebook OG Meta.

3. There you need to enter your Facebook ID, which you can find by going to graph.facebook.com/name [replace name with your facebook fanpage name or with username if there is no associated fanpage name].
Once this plugin is activated, if will take few hours to days for Facebook to start showing correct images for post listing in recommended article widget.
What does this code / plugin add to source code
It adds few lines of meta tag information for Facebook to know actual article details on single post pages. For example:
<meta property=”og:title” content=”Use Google +1 button on any website”/>
<meta property=”og:type” content=”article”/>
<meta property=”og:url” content=”http://www.tothepc.com/archives/use-google-1-button-on-any-website/”/>
<meta property=”og:site_name” content=”Tothepc”/>
<meta property=”og:image” content=”http://tothepc.com/img/2011/06/google-plus-one-confirm.png”/>
It adds meta tags for article title text, type, actual url, content, image content to the source code of each single post page to fix issue at hand.
