Facebook has number of buttons and widget boxes for integration with websites, blogs and journals. After huge success of Facebook Like button (which is seen on majority of websites and blogs), Facebook has introduced Facebook ‘Send’ button. It looks very similar to Facebook Like button but serve different functionality. It allows you to send message to specific Facebook friends, Facebook groups and any other email address in private mode. Recipient will receive webpage link that you want share using Facebook ‘send’ button along with your custom text message regarding the same.
Get code to show Facebook ‘Send’ button on website
Adding Facebook ‘Send’ button to a webpage (or website or blog) is very easy. You just need to paste few lines of code to show Facebook ‘Send’ button.
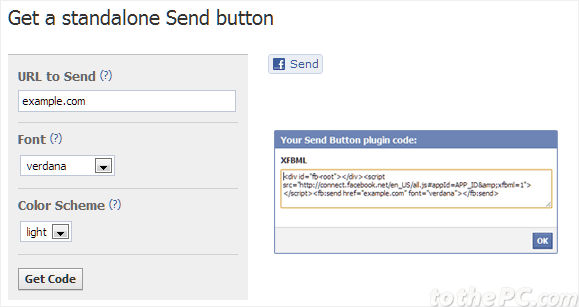
1. Open Facebook Send button webpage on Facebook’s developers website.
2. Enter webpage URL, select font and color scheme for your Facebook ‘Send’ button.
3. Then click Get Code button to generate code for displaying ‘Send’ button.

Copy the displayed code and paste in your website template to display Facebook ‘Send’ button.
Add & display ‘Send’ and ‘Like’ buttons together
Besides using ‘Send’ button individually, you can show ”send’ next to ‘like’ button on your blog or website. It enhances the functionality of ‘Like’ button when ‘send’ button is displayed alongside. Hence, allowing users to do more using their Facebook profile ID.
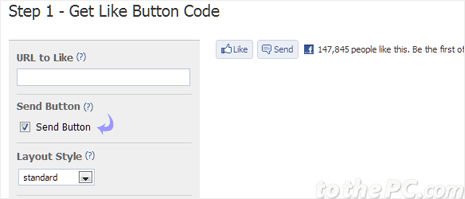
1. Open Facebook like webpage to add Facebook Like and Send button together.
2. Enter URL and other required details.
3. Click to check (tick) Send button option.

4. Then click Get Code button to generate code for showing send and like buttons together.
Beside above methods, you can also show send and like buttons together of indivdually using manual code method. Check out developer blog post to get manual code for displaying like and send button on your blog. Make sure you replace example.com with specific website url before using this code in your website template.
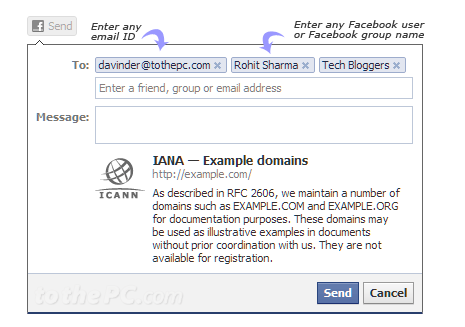
How users can use Facebook ‘Send’ button
Users can click ‘Send’ button and add recipients to receive your message. Recipients may include other Facebook users or group and also any other email address.

Enter your custom message text and click ‘Send’ button to send message with custom message and reference to shared weblink. This for sure is healthy functional addition that allows you to privately share specific webpages along with custom message with Facebook friends and even with friends not using Facebook through their email IDs.
