Easy sharing on social networking websites like Facebook can bring lot of free and quality traffic to your website or blog. You can easily enable users to share your blog posts or articles by adding a Facebook share button at the start or end of the article page. A user can click that button / link and post the article details on their Facebook profile which can be viewed by connected Facebook friends.
Generate & add Facebook share button link
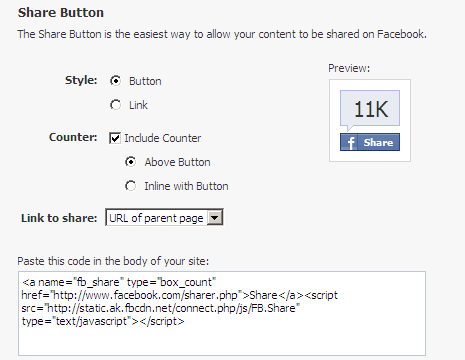
1. Open Facebook widgets webpage [official generator].
2. Select the style among: button or link.
3. Then configure the counter style for big or small button.

4. Select the “link to share” setting to ‘URL of parent page’.
5. Copy & paste the generated code on your website or blog [wordpress, blogger]. Make sure you test the button, it should work!
