Firefox browser has been updated with latest version 15 release. Besides usual performance enhancements, Firefox now has in-built responsive design testing tool that should be useful for web designers. There are number of online tools to test responsive design, however if you use Firefox as default web browser – this new addition should be more than handy for you.
Using ‘Responsive Design Tool’ in Firefox browser
This tool is available in version 15 release of Firefox browser. So make sure you update your existing Firefox browser to latest release. Just click on Firefox button and then goto Help > About Firefox to start automatic download of latest update for Firefox browser on your computer.
1. Once you update Firefox browser, open any website or local url for responsive design check. With website opened, press Ctrl+Shift+M keys to launch the Responsive Design Tool. Alternatively, you can also open it from Web Developer Tools section.

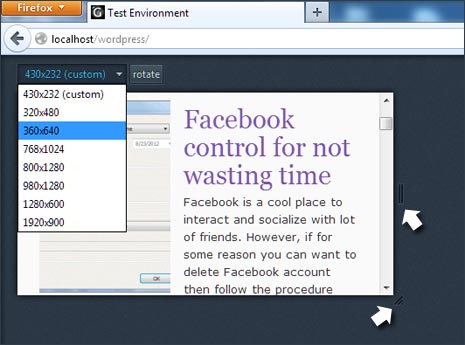
2. Select size of display window from pre-defined options including: 320 X 480, 360 X 640, 768 X 1024, 800 X 1280, 980 X 1280, 1280 X 600 and 1920 X 900. You can click on Rotate button to toggle between different window sizes and check the responsive-ness of the design.
3. There is also option to set custom size of the display window. Drag from the bottom right and middle right to get desired window size. This allows you to get viewer window of specific size as per requirement.
P.S. For start, responsive design adjusts according the device’s screen size. For example: a responsive website viewed on desktop will have wider appearance but when viewed on mobile device – its interface will shrink adjusting to the smaller screen size of mobile.
