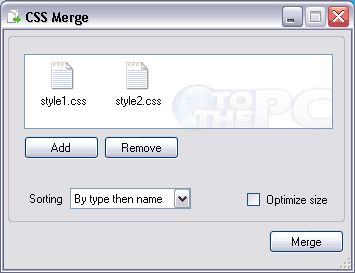
CSS file is at the heart of styling any website. Each CSS file is different containing various style elements and classes. CSS Merge is a handy utility that allows you to combine and merge multiple CSS files. After the install, just drag and drop multiple CSS files into the application windows and click Merge button.

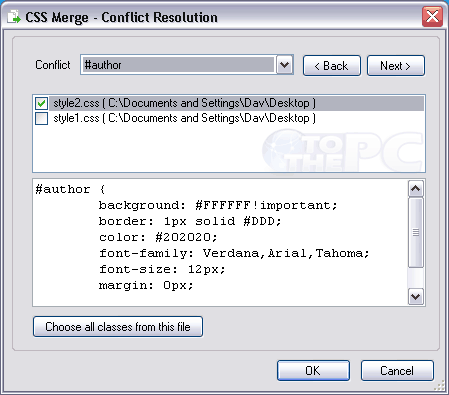
You can select sorting type for the merge process and check option to optimize the final merged CSS file. If the selected CSS files have same classes you will get a prompt (as in screenshot below).

In such case, you can select same class contents from either of selected CSS file to be included in the final merged CSS File. CSS Merge tool is a simple and very easy to use program for combining and merging multiple CSS files producing neat output!
