Do you want to add official ‘Follow on Twitter’ button to your WordPress blog, website or online journal? Twitter has launched new Twitter Follow button which can be displayed by any website or blog. Similar to Facebook widgets, Twitter Follow button comes in two appearance formats: light and dark. There are few customization options to modify Follow button according to look and feel of your website or blog. So besides the Tweet button, you can also add Follow on Twitter button to increase user interaction on Twitter platform.
Code to show ‘Follow on Twitter’ button on website
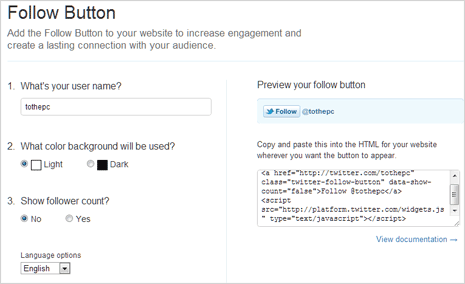
1. Open follow button page on Twitter website. There is no need to login into your Twitter account for generating code for your Twitter follow button.
2. Enter your username, for example: if your Twitter ID is @tothepc – then enter tothepc in the username box.
3. Then click to select background color design among light and dark options. You can preview the real time Follow button look on right side as you modify settings.

4. You can also chose to show or hide followers number count on the right of Follow button. Also, chose your language from the drop down box among options like: English, French, German, Italian, Japanese, Korean, Russian, Spanish and Turkish.
5. Once you have customized look and settings of Twitter follow button: copy the generated code and paste into your website template. [Image Credit: Twitter Blog]

WordPress users can display this Follow Twitter button in the sidebar by pasting code in new Text Widget. You can also show on single post page by pasting code in single.php file at required place.
